DAO.Lottery is the world’s top international game of chance, built on smart-contracts and powered by blockchain protocol.
Develop an outstanding design for international blockchain lottery website.
Strategy, UI/UX, Graphics, Fully Responsive
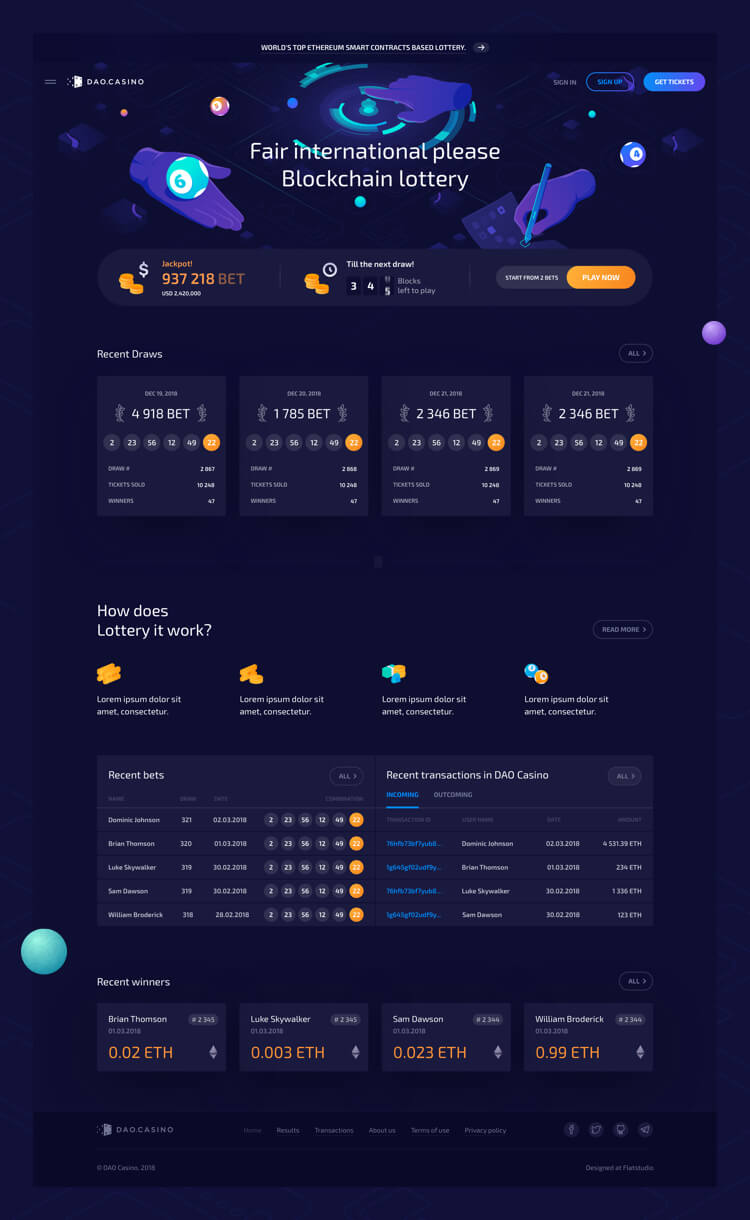
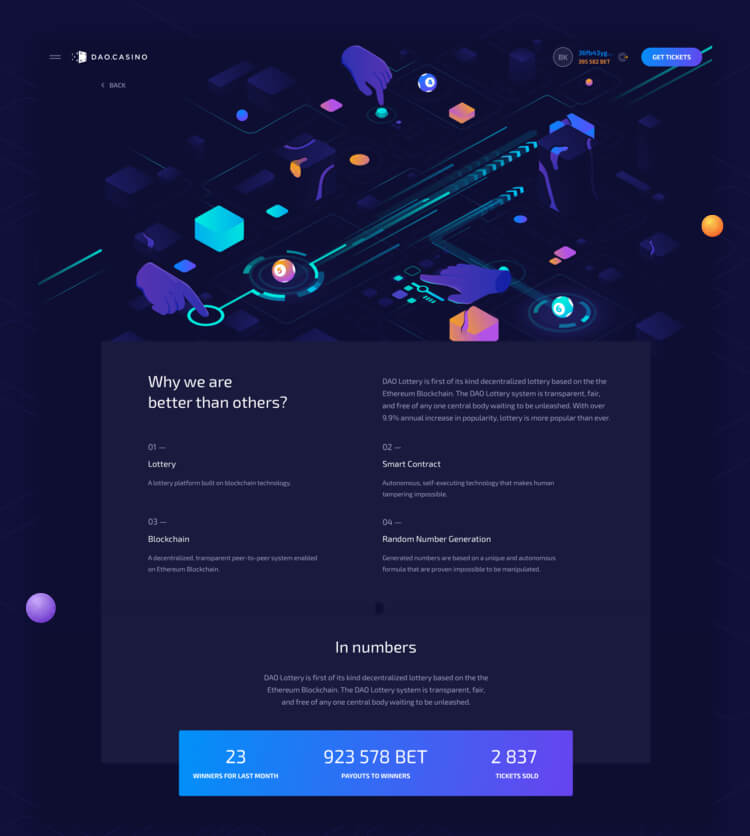
Main page.
Informative and coherent home page with all the info a user may need. No time wasted for useless clicks.
-
01 — Main page
![]()
-
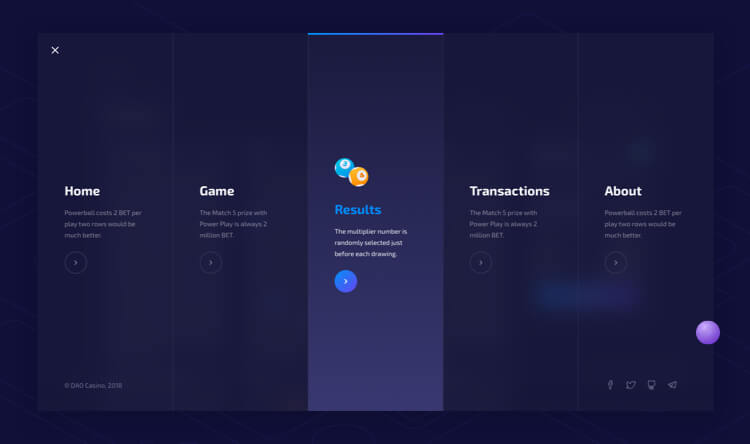
02 — Menu
![]()
-
03 — Main page mobile
![]()
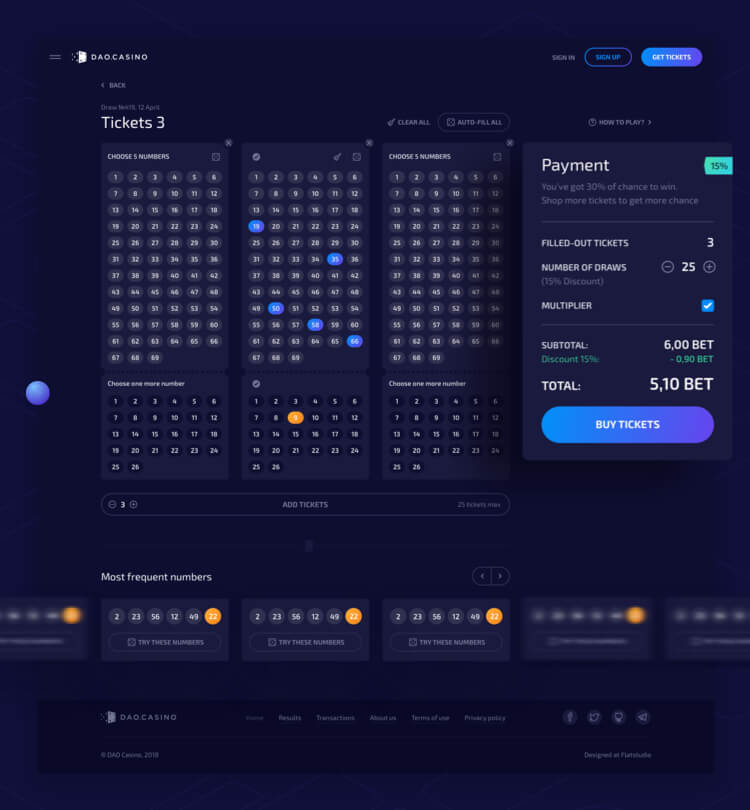
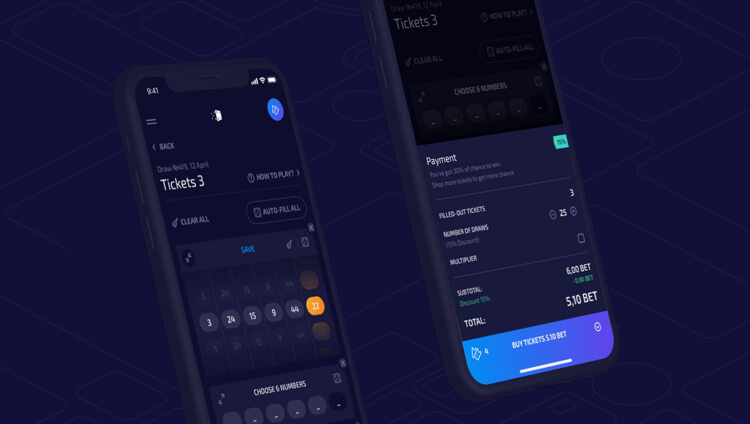
Tickets.
Lottery is all about tickets and number choices, but it never felt that good before. Autofill or a picker (native even on mobile) – the combination is selected right here.
-
01 — Tickets
![]()
-
02 — Tickets mobile
![]()
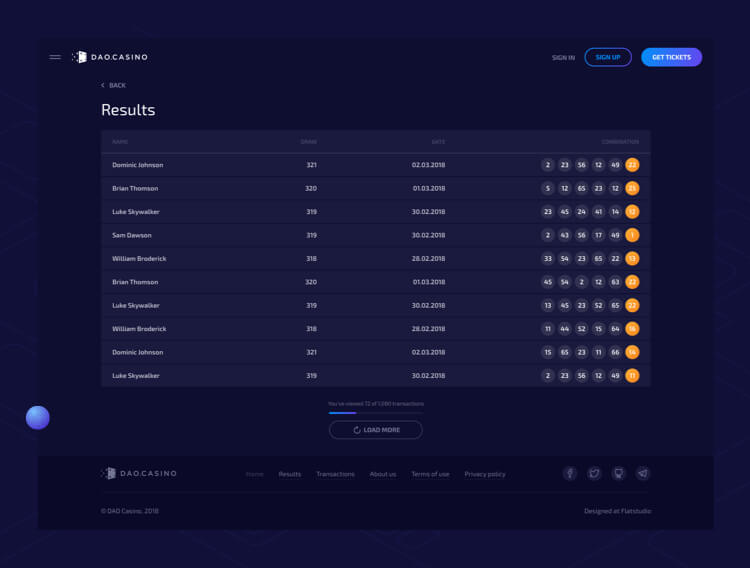
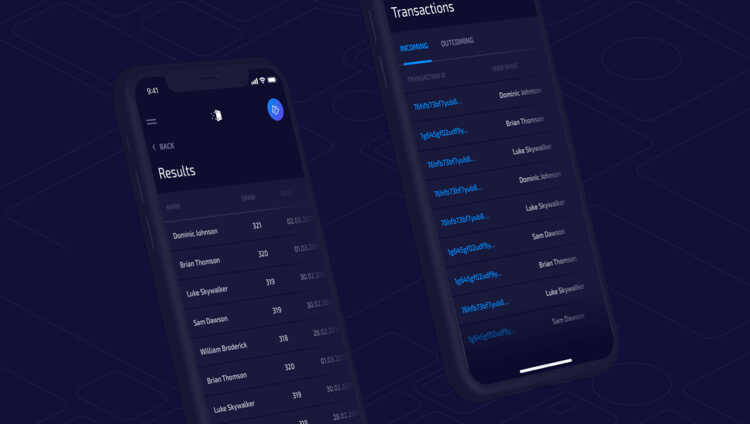
Boring tables.
Okay, not so boring anymore. Extended data and full history of your profile for absolute confidence and trust.
-
01 — Results
![]()
-
02 — Results mobile
![]()
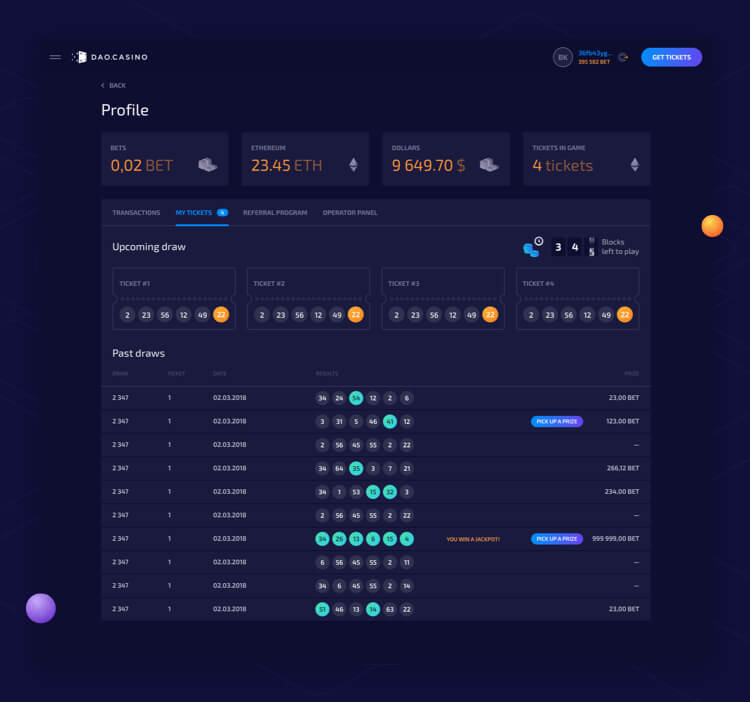
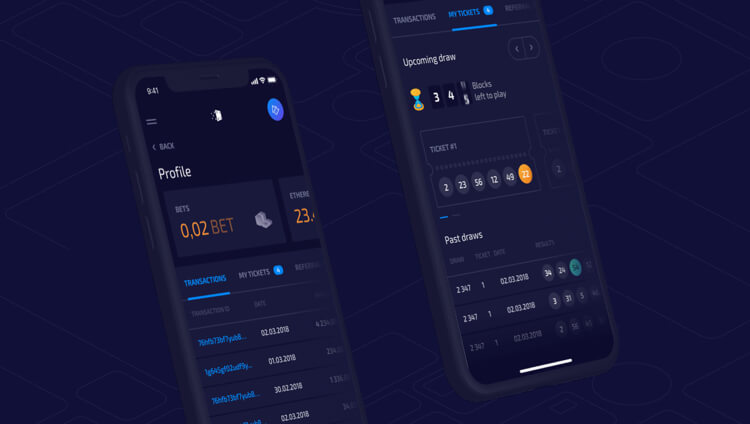
Player profile.
Designed to let the user continue his game with no reasons to worry or things to loose out of sight, this profile makes DAO.Lottery players feel safe and secure.
-
01 — Profile, my tickets
![]()
-
02 — Responsive
![]()
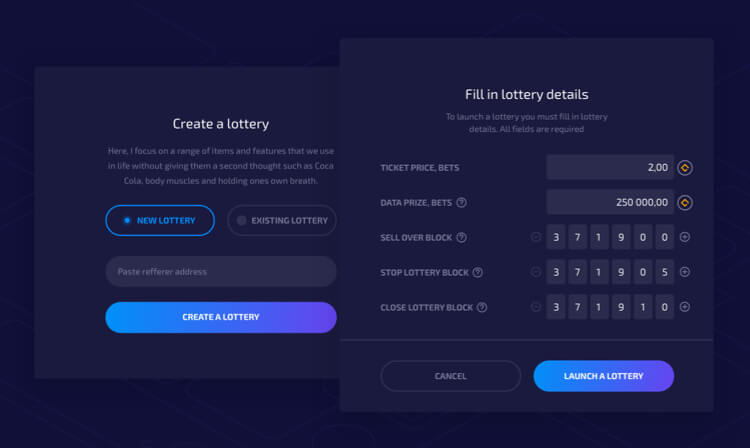
Create lottery.
There are always those who want more. If taking part is not enough, a user can always create his own lottery. Easy, quickly and native.
-
03 — Modals
![]()
-
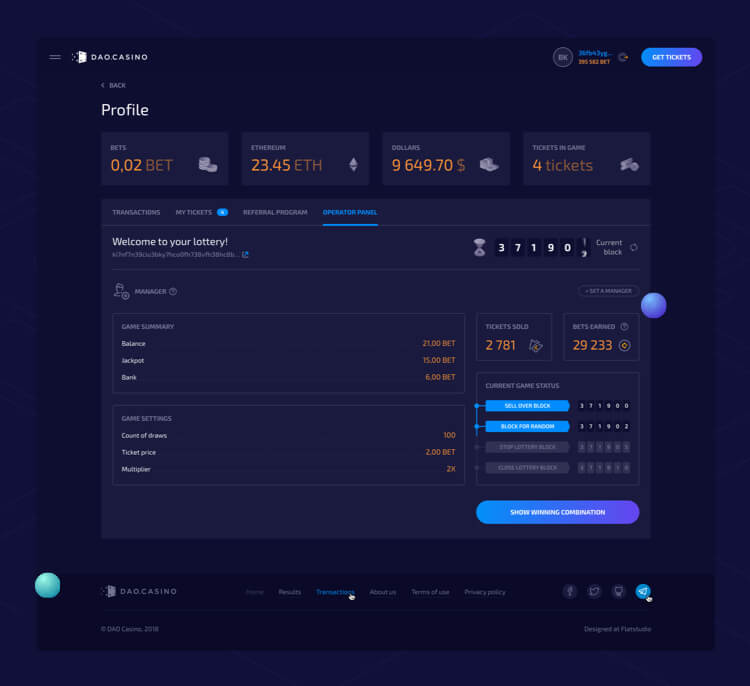
04 — Profile, operator panel
![]()
-
05 — Responsive
![]()
Other pages.
As usually, besides the main ones, are many supportive pages which expand the project's story. Considering our grid and style, we took a proper care of them, too.
-
01 — About
![]()
-
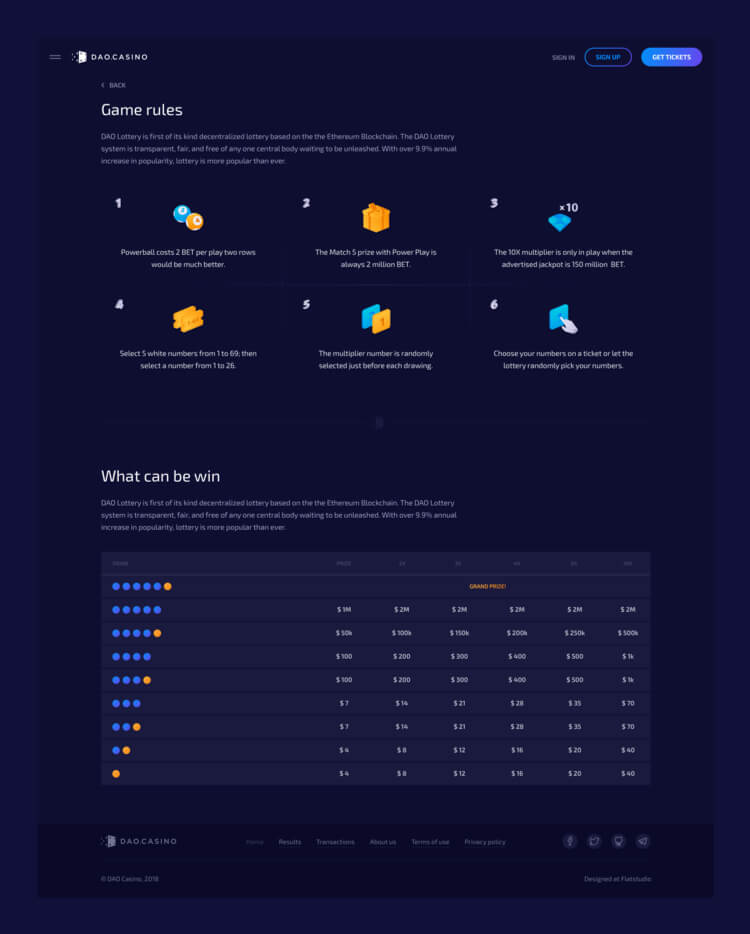
02 — Game rules
![]()
-
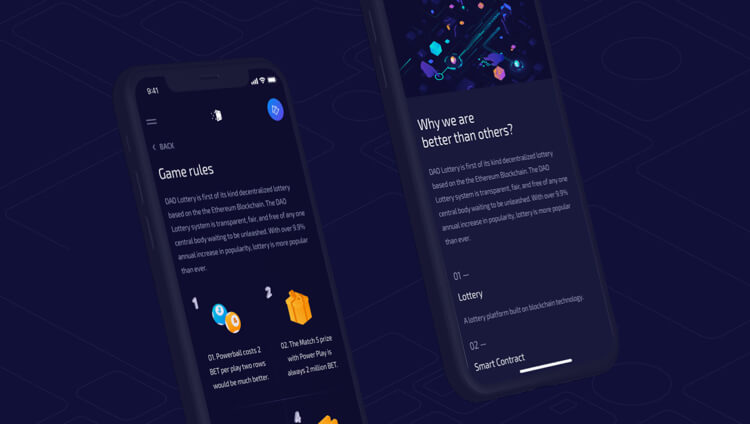
03 — Responsive
![]()
Juicy modals for the juicy website.
No action missed. All the achievements and particular actions are supported by a pleasant modal, letting a user enjoy his experience.
-
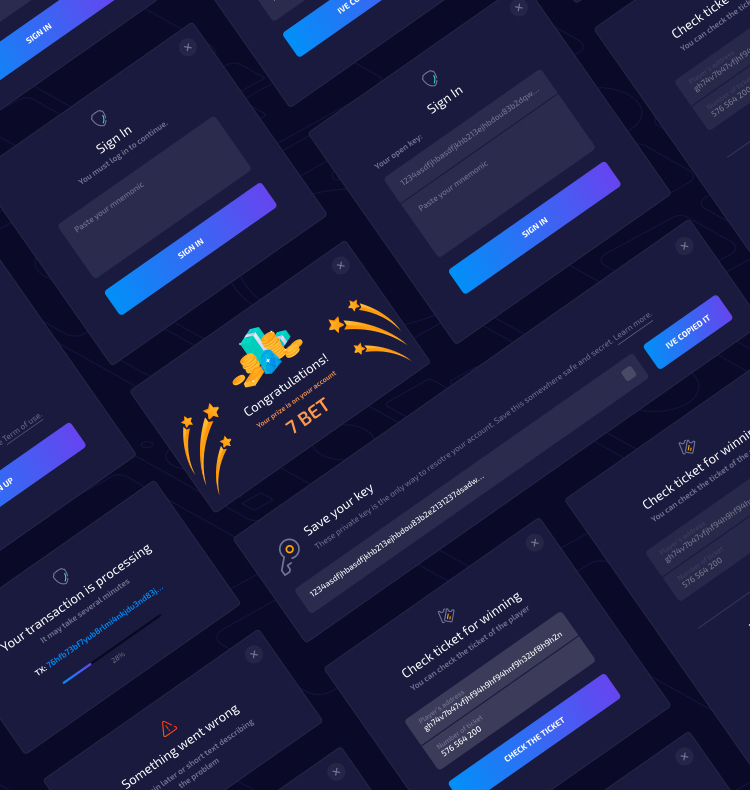
01 — Other modals
![]()
Graphic elements.
Visuals. These are the things which give a final touch to everything. In this case they support the futuristic style and guide a user through the interface.
-
1 — Illustrations
![]()
-
![]()
-
![]()
-
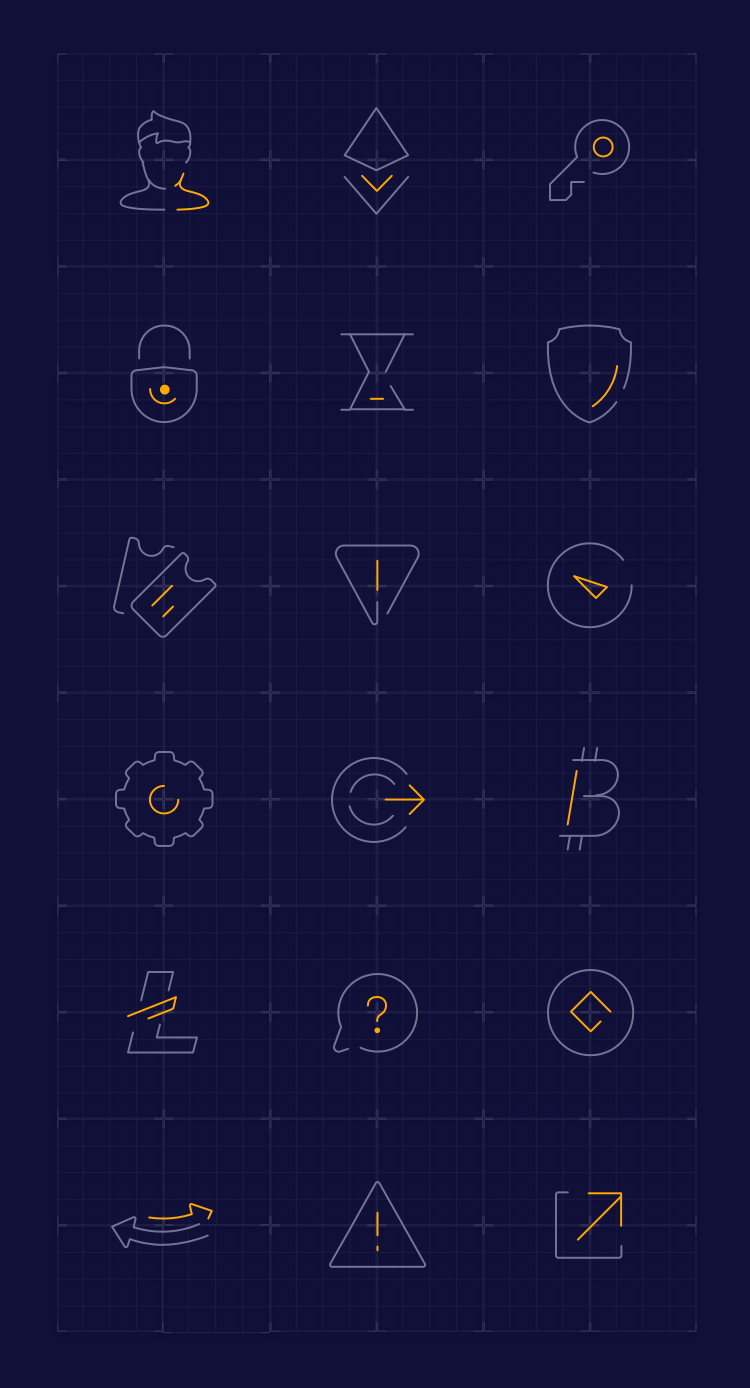
2 — ICONS
![]()
-
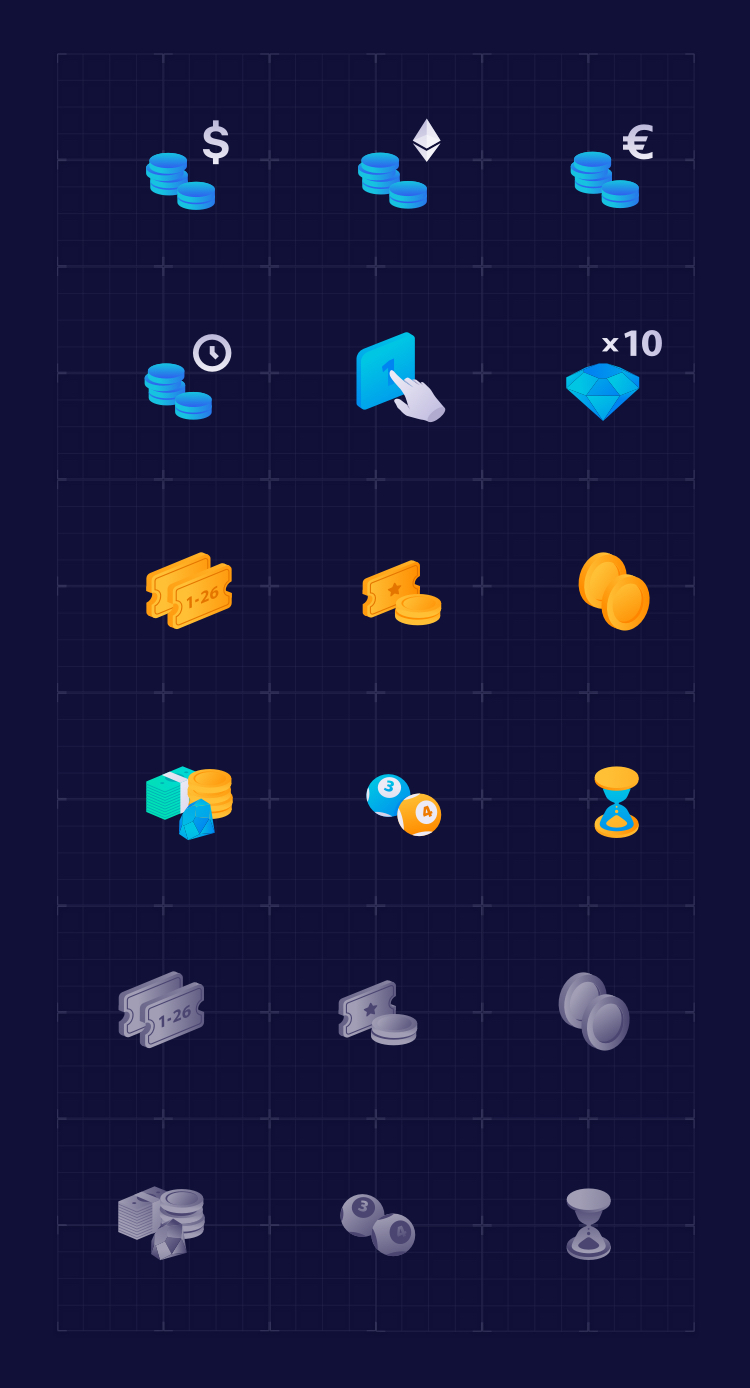
3 — Graphic ICONS
![]()
-
4 — numbers
![]()