STS is a specialised sub-contractor that develops and manufactures materials, systems and equipment for prestressed reinforced concrete, develops design and technological solutions, methods of statement and technical documentation.
Simplifying complex construction solutions with a smart interface design.
Research, Interface design, 3D, Interactions, Development
Site map that laid solid foundation.
User convenience is what we try to achieve through our designs. The sitemap helped us lay-out a blueprint that guaranteed order and smooth transition between the pages. The outcome of it being a functional and chic website (that perfectly represents the company).
-
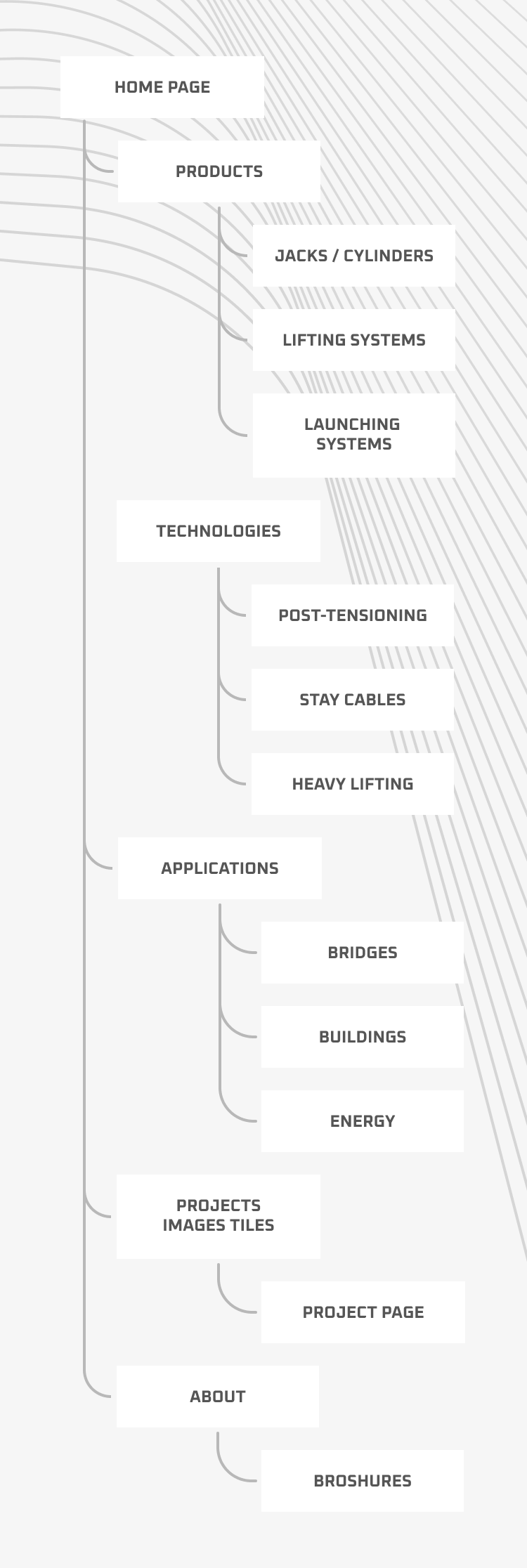
01 - Site map
![]()
Elevating the experience with colors and typography.
At Flatstudio we refuse monotony and it clearly reflects in our choices. We decided to use more colors to show the diversity of products and solutions offered by STS Hydro.
-
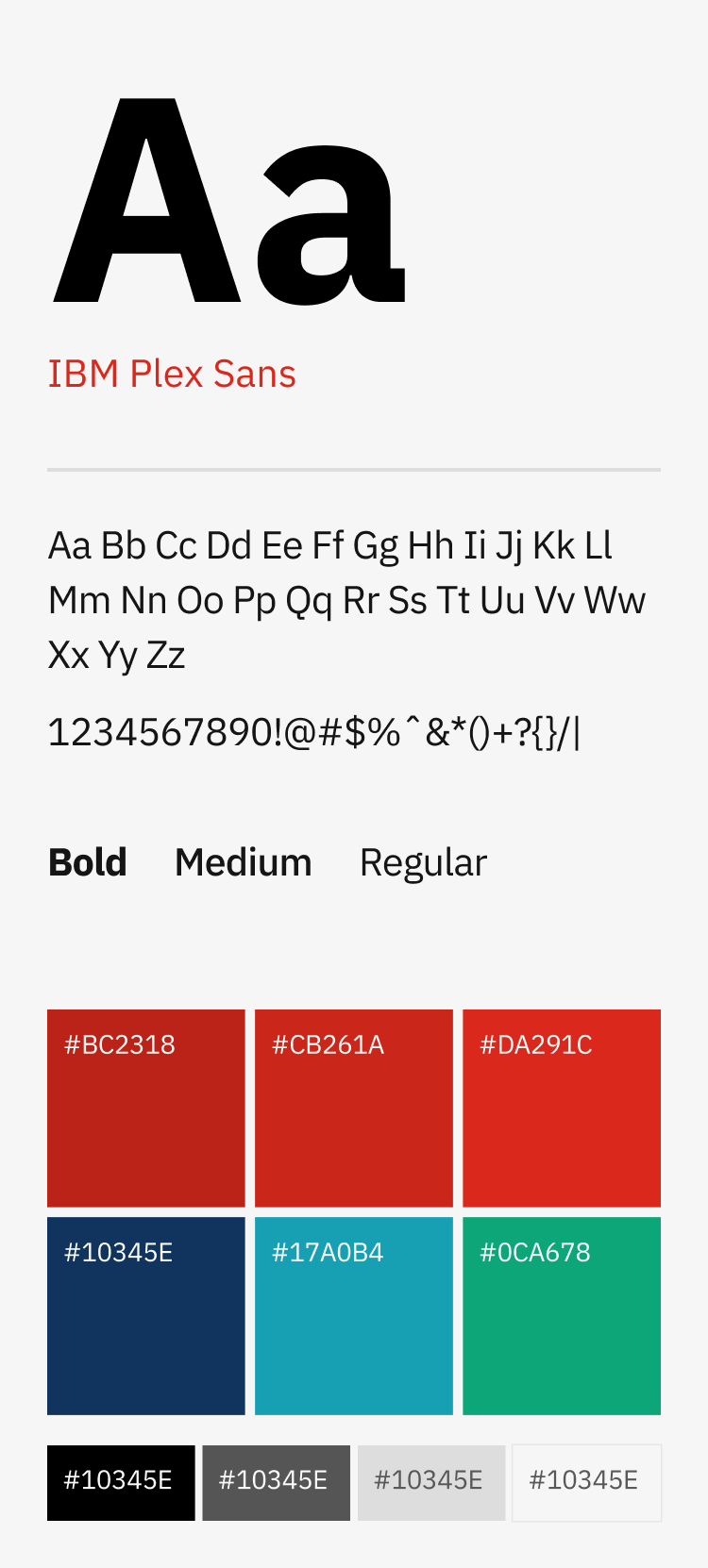
01 - Colors and Typo
![]()
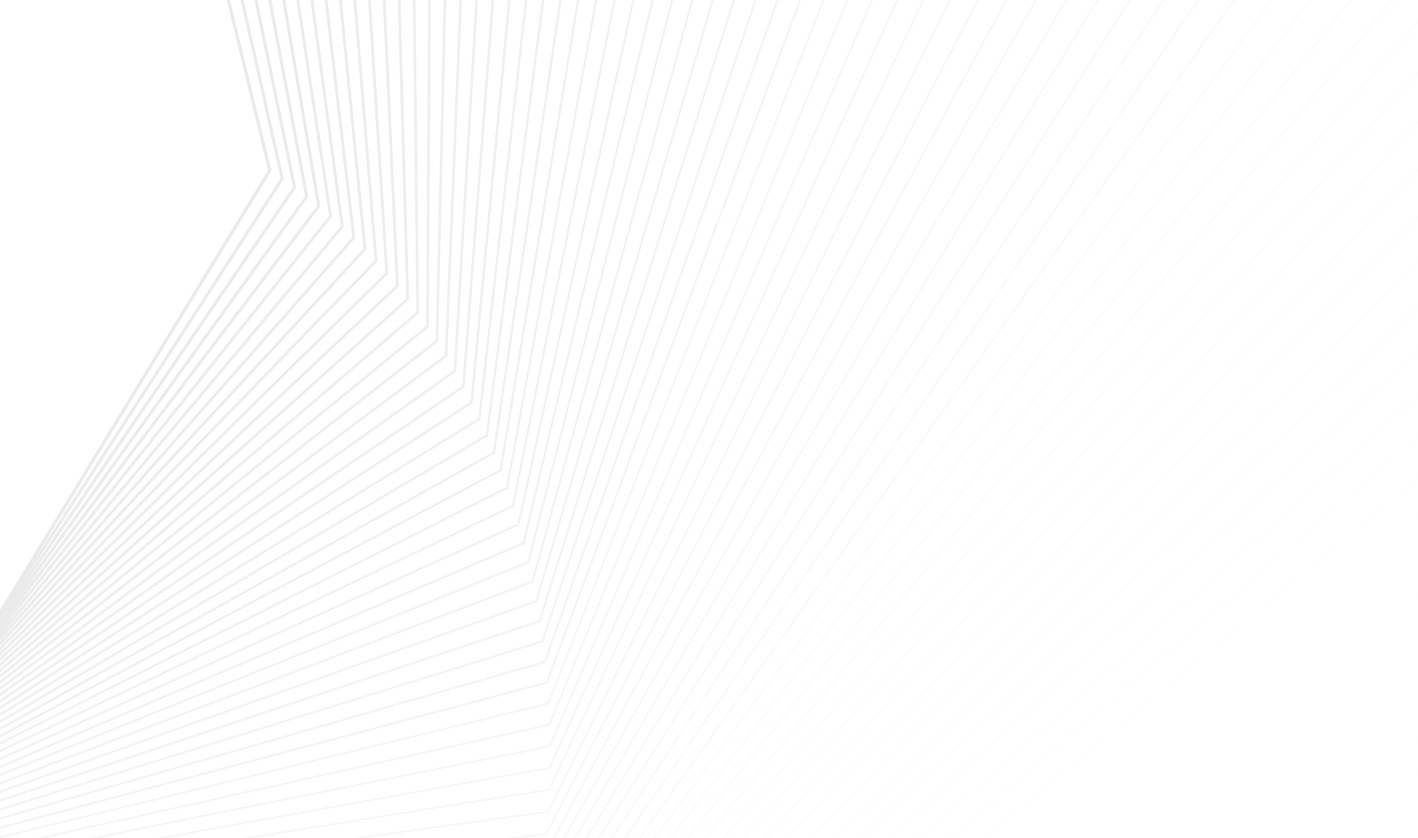
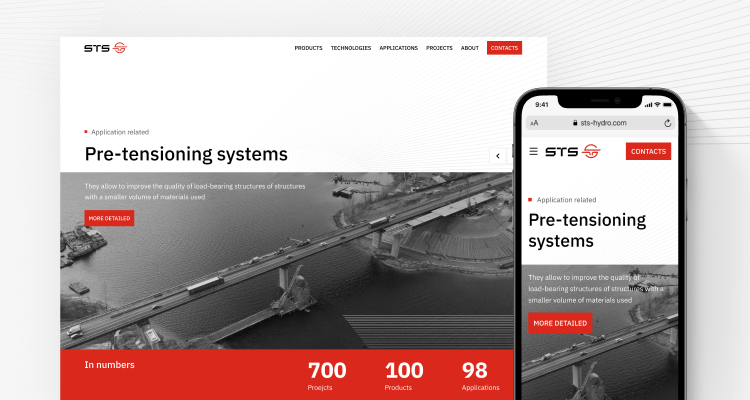
Imposing but slick main page.
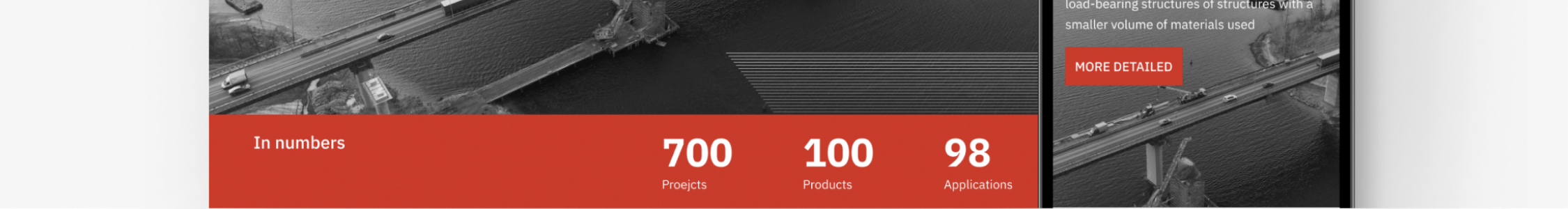
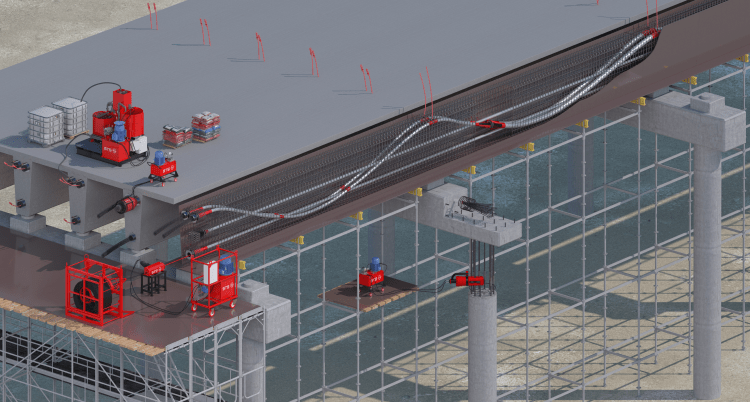
No time to waste. The strategic design immediately takes the readers on an informative ride describing what the company is about. Not to forget the 3D models that grab the eyeballs to showcase the products and technologies in an interesting way.
-
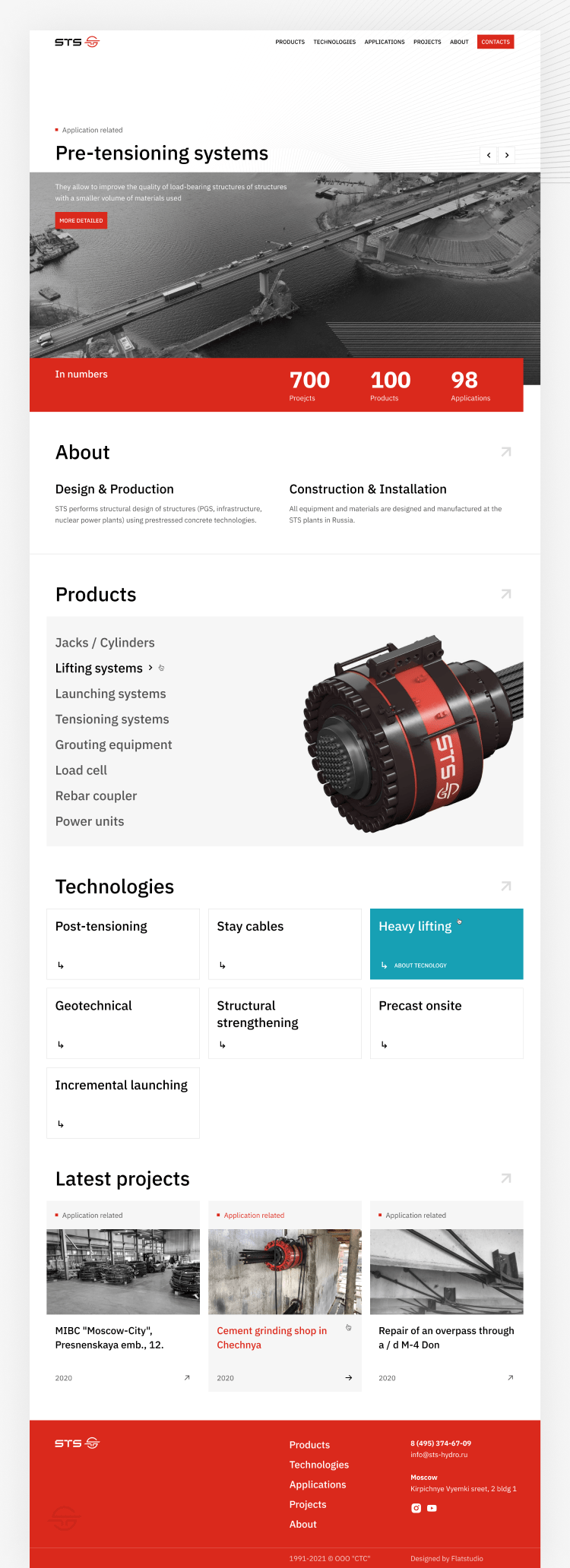
01 - Main page
![]()
Mobile.
Showing big concepts on a small screen. All the details are readable and easy to skim through.
-
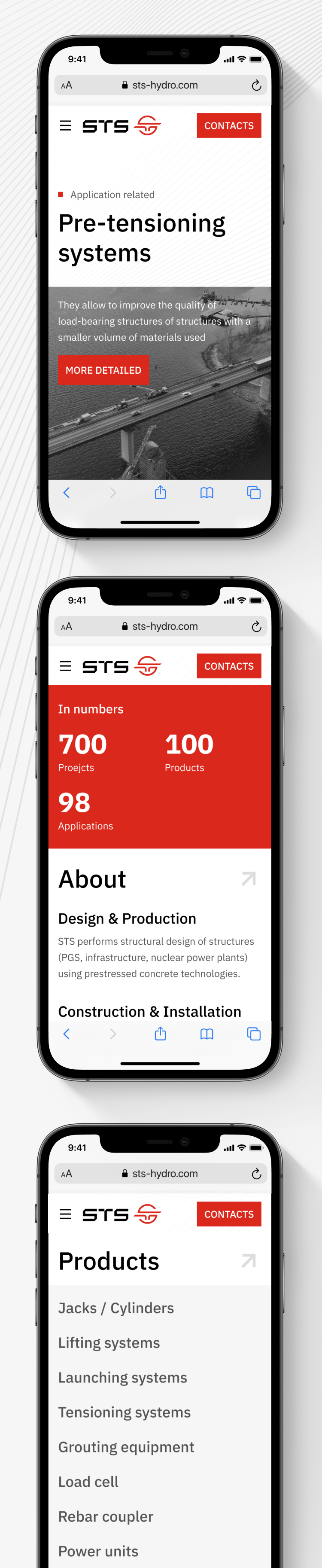
02 - Mobile pages
![]()
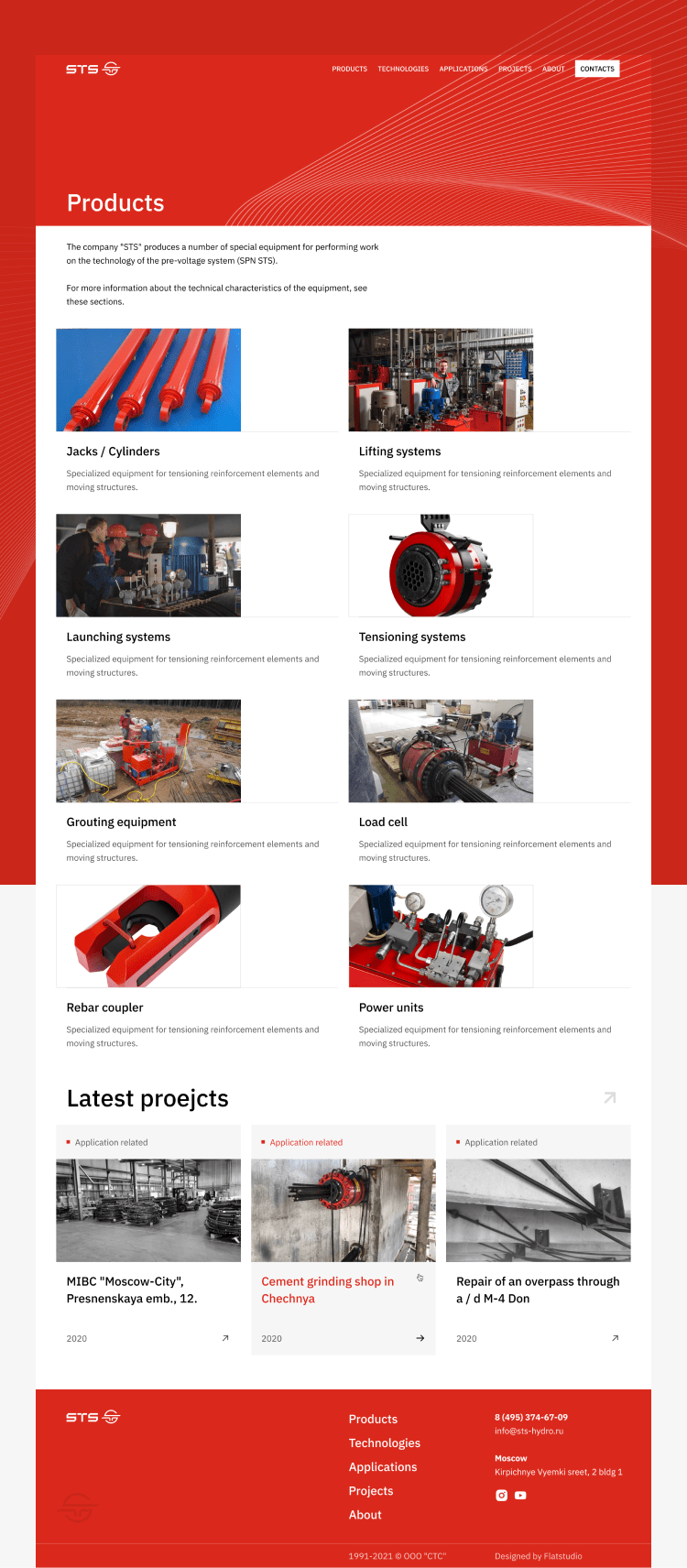
Products impacting the construction world.
We let the pictures and the names do the talking here. The idea was to keep the description short and crisp to save user’s time and help them find relevant products quickly.
-
01 - Products page
![]()
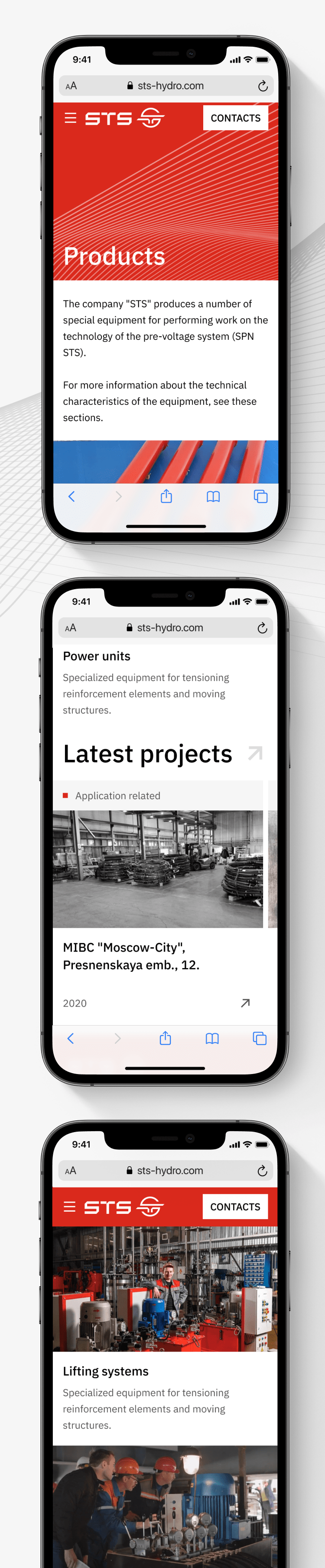
Mobile.
One product at a time was our mantra for the mobile version. This makes it easy for the users to find the details they’re looking for.
-
02 - Mobile page
![]()
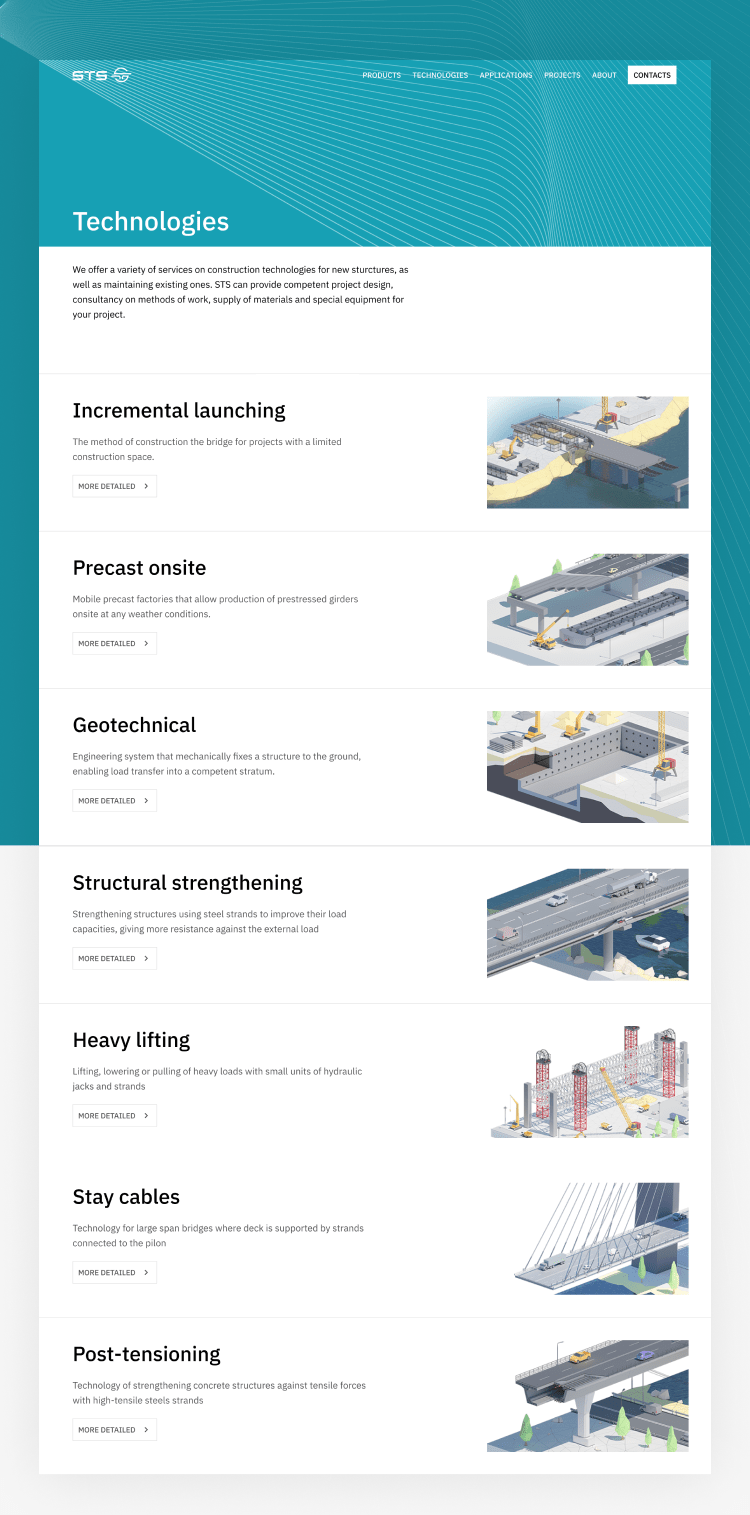
Technology at its best.
With the new section comes a new theme (transitioning in a cool way). We’ve focused on accurate descriptions and illustrations to help the users picture the technology as a suitable solution to their problem.
-
01 - Technologies page
![]()
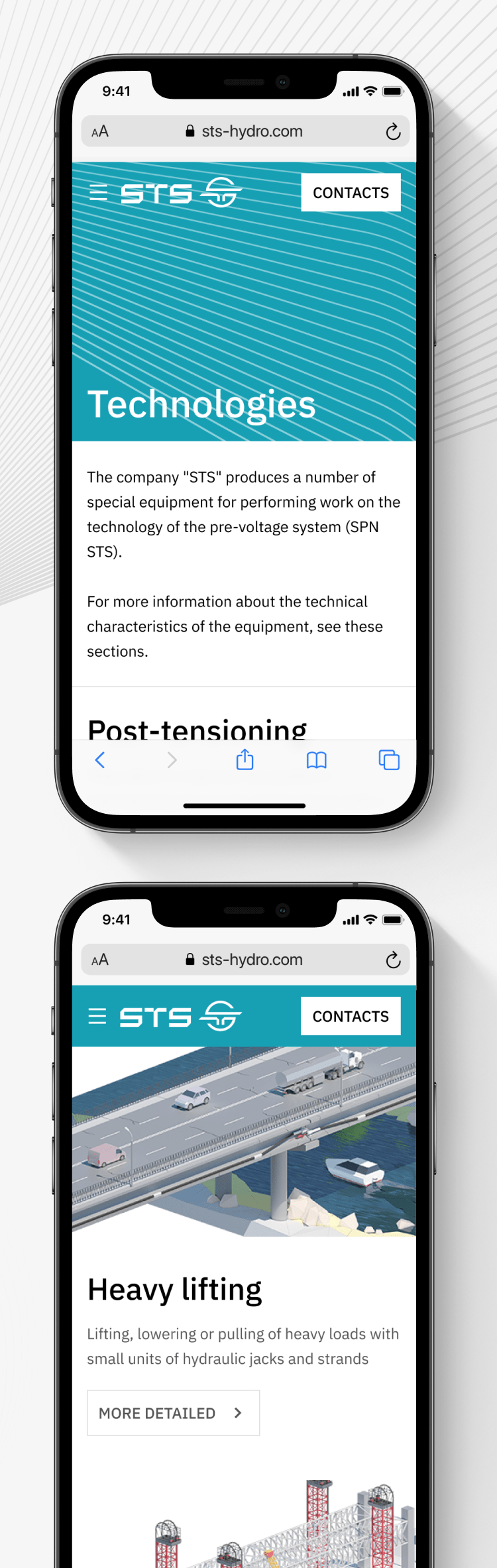
Mobile.
On mobile, as well as on desktop, a notable detail is the header changing its colour depending on the theme (our way of making things look classy).
-
02 - Mobile page
![]()
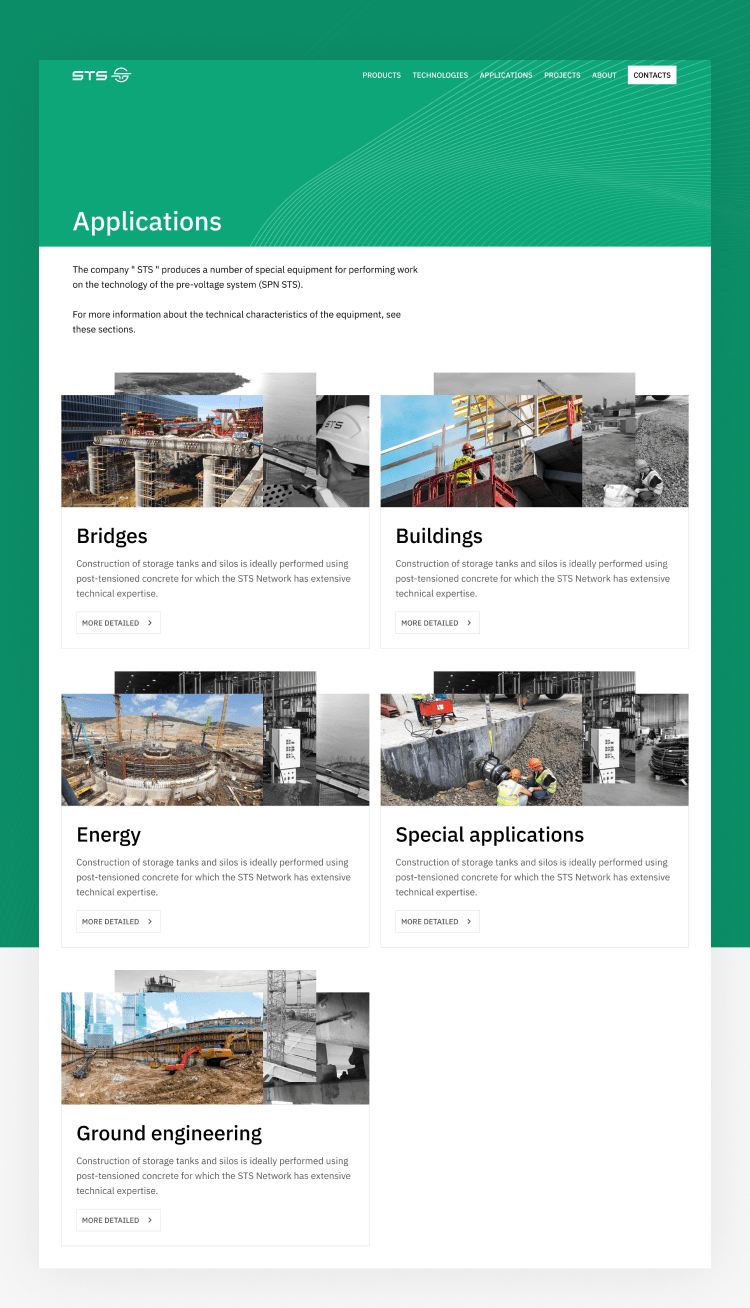
All about real-world applications.
For our visual approach we wanted the users to see the solutions in their full glory. The design brings attention to the experience, expertise and calibre that STS Hydro has.
-
01 - Applications page
![]()
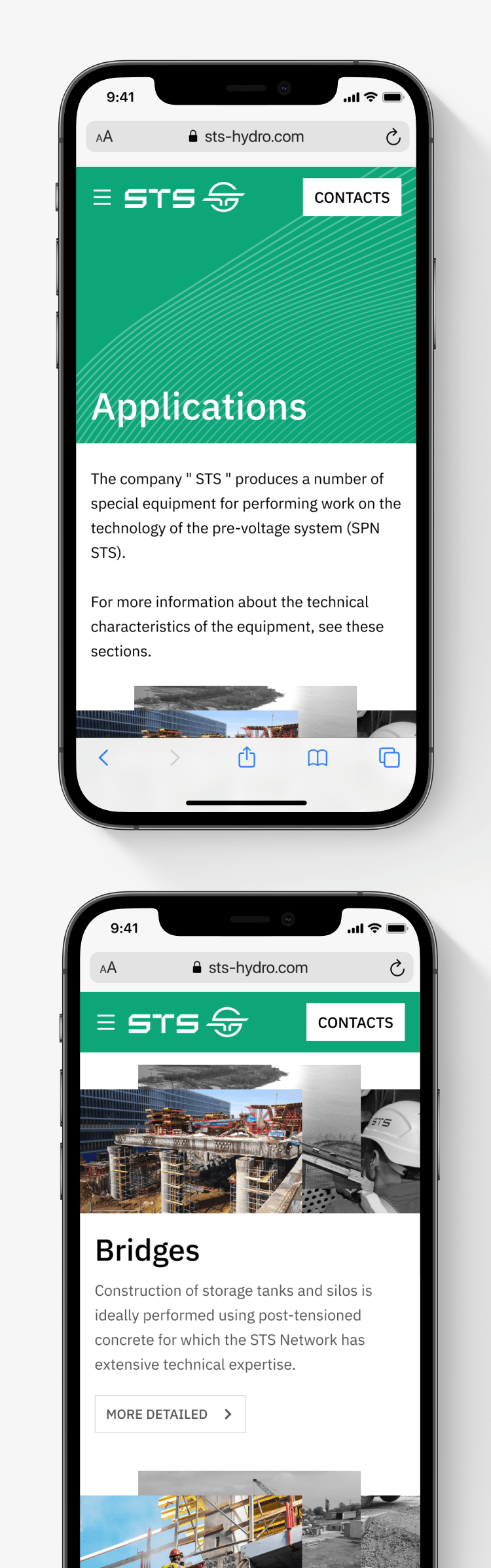
Mobile.
The size of the screen is never a challenge when you work with Flatstudio. Our mobile version strikes a perfect balance between the content and images.
-
02 - Mobile page
![]()
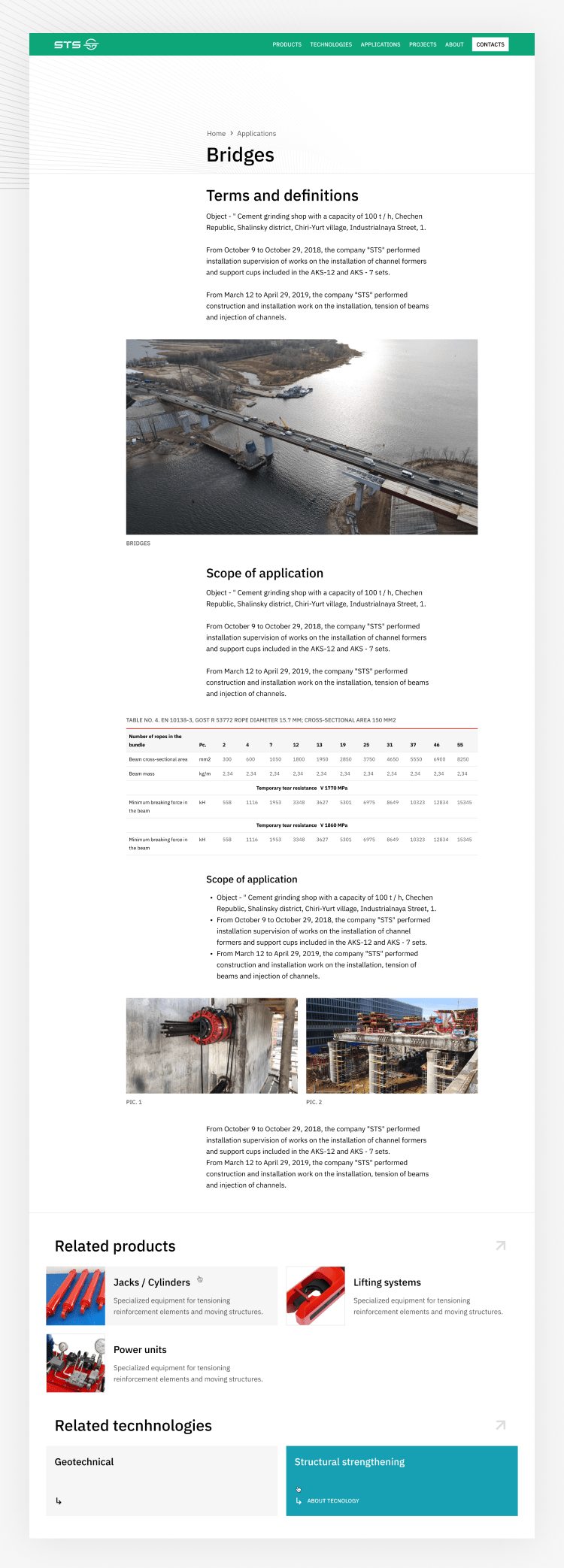
Know the details with open category.
There will be topics that will catch the user’s eye. The job of this section is to explain those topics in-depth. We were able to notch this up with our unusual grid which holds the user’s attention while helping them perceive the information easily (like a breeze).
-
03 - Open applications page
![]()
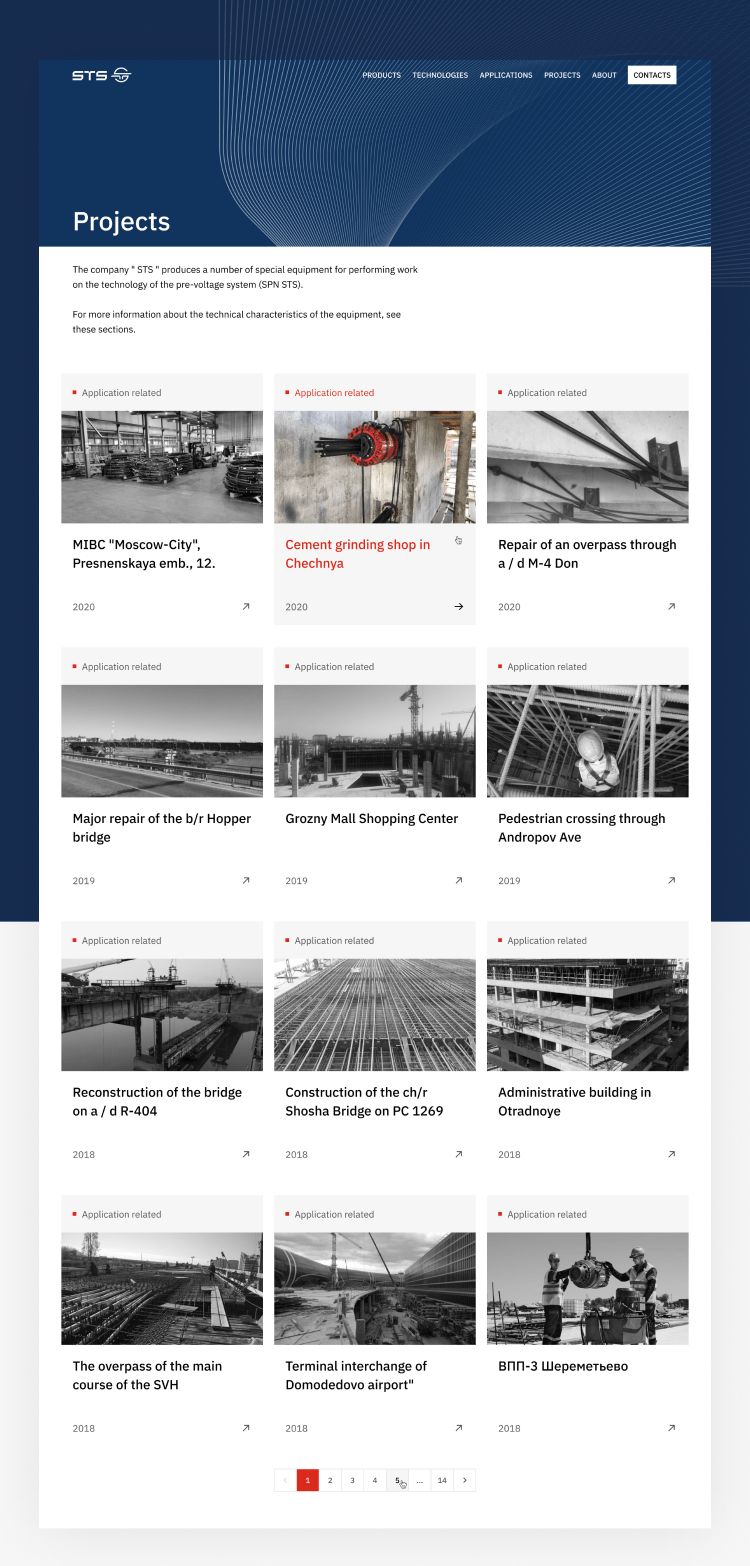
Flaunting the best projects.
This was a perfect opportunity for us to present STS Hydro with a cape. We designed this section to exhibit the wide range of projects that the company has worked on (implying their mastery in the field). We used titles and images to contribute to the readability.
-
01 - Projects page
![]()
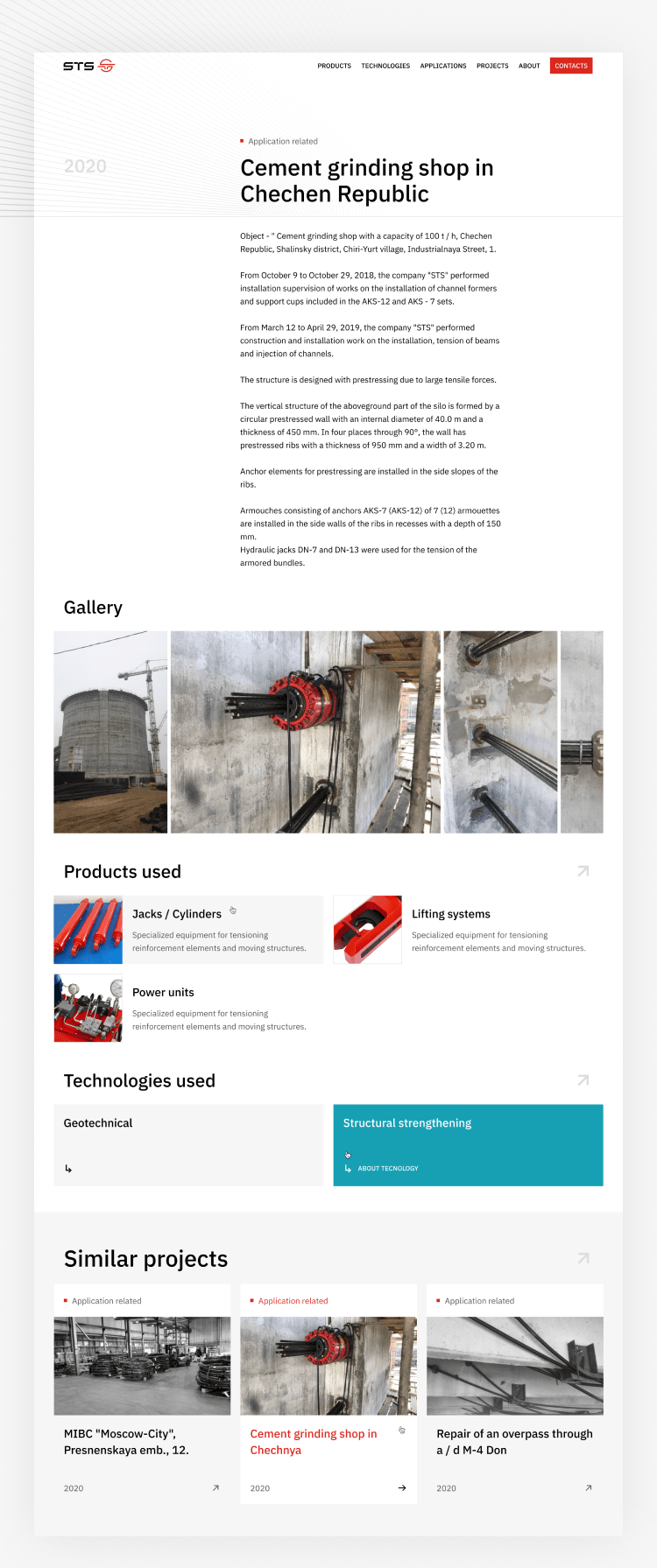
Dive deep in the solution with open project.
STS Hydro has been solving complex construction problems and taking up impactful projects. We wanted the users to see the nitty gritty of their work and understand the scale of everything that has been done.
-
02 - Open project
![]()
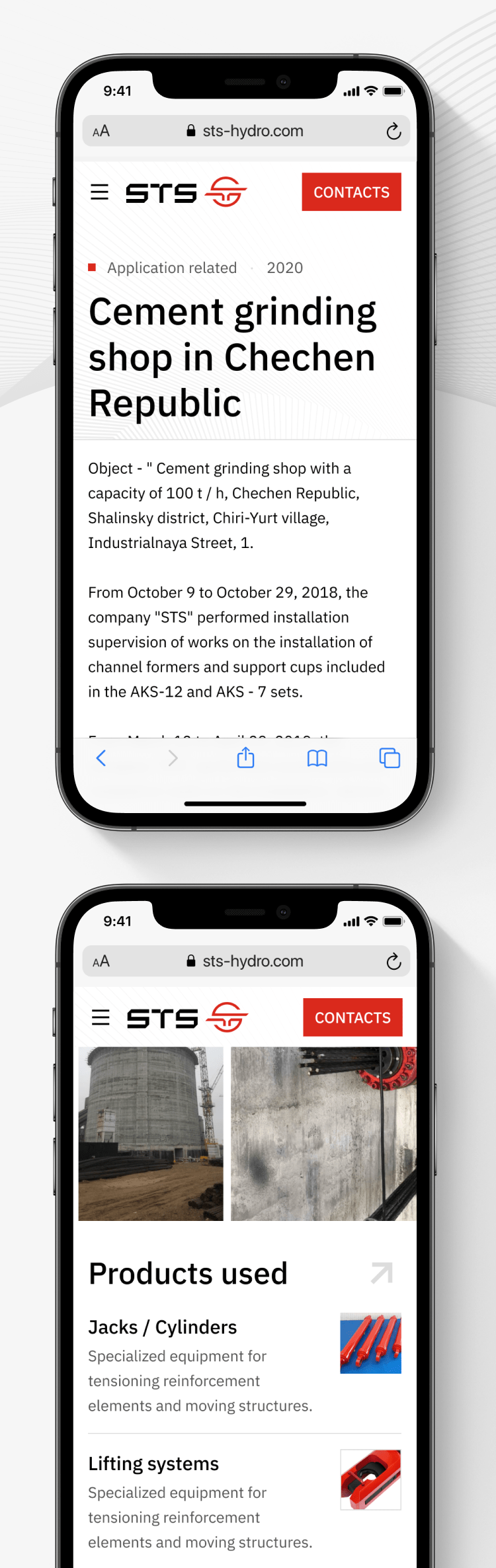
Mobile.
We tried to capture the vast scope of every project in the small screens. The goal was to offer the finest user experience while keeping the details and images intact.
-
03 - Mobile page
![]()
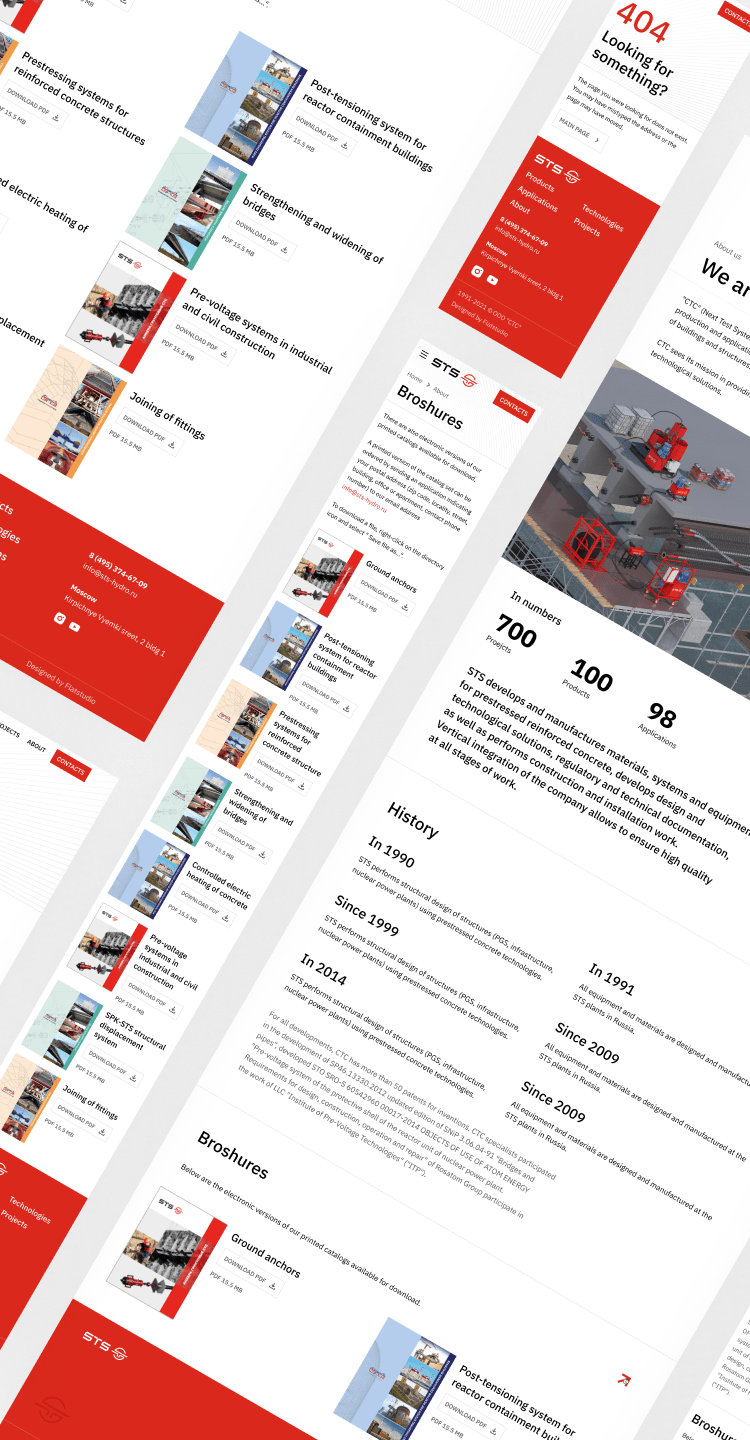
Making other pages worthwhile.
We made sure that every page on the website (error, about, brochures, basic description) aligns with the minimalist brand identity. The subtle yet tasteful design presents the information methodically rather than stating it plainly (making it easy to understand but difficult to ignore).
-
01 - All about
![]()